Archive:
Blimey, nearly two months since I’ve blogged! Er, sorry for that!
Good news: I’ve moved house! Took a little more effort than I anticipated, but we’re here, we’re good, and the break’s given me a bit of energy back… Although, saying that, I did have a bit of a busman’s holiday; I was working on a web-app for my other half, and I also did a lot of really boring admin stuff, including setting myself up a Perforce serve and moving off Git.
Anyway…
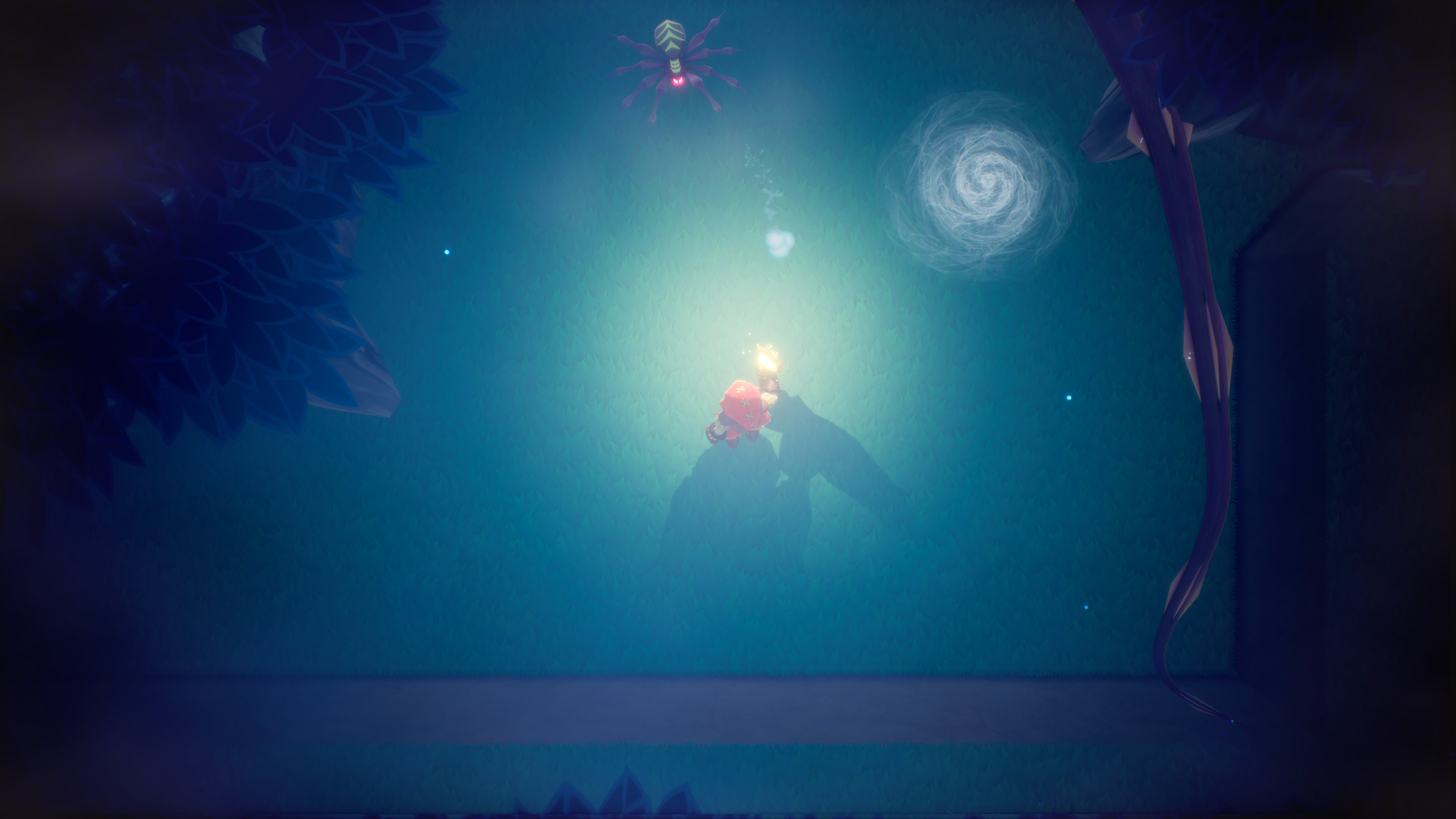
Today I picked up where I left off and got back to work on the spider attacks.
Last time I blogged they were spitting footballs, so I replaced those with something a little more flob-like, added some particle effects for the spit, the trails and ground impacts, and began work on a web that’ll be spawned into the world if the flob hits flat ground. (It’ll bounce off angled walls until it does).
The web’s nothing complicated. If the player walks into it their movement speed will be reduced. If the spider manages to spit directly on the player, they’ll be disarmed AND slowed... Idea being that a few spiders in the world could probably delay the player enough for the fog to get them… If they’re not paying attention.
I got the basics of the attack and the web spawning working in the Dojo, but I’ve got a weird issue where occasionally the projectile isn’t registering a blocking hit on the ground-plane in Ytene. I’ve started debugging this, but I’ve not got to the end of it…

Made good progress:
And stuck a little video of progress up on You Tube.
Not entirely sure about this You Tube shorts thing. Clearly chasing TikTok, and very like to die a fiery Google death, but there you go. Let’s see…
Sometimes the weirdest things trip you up.
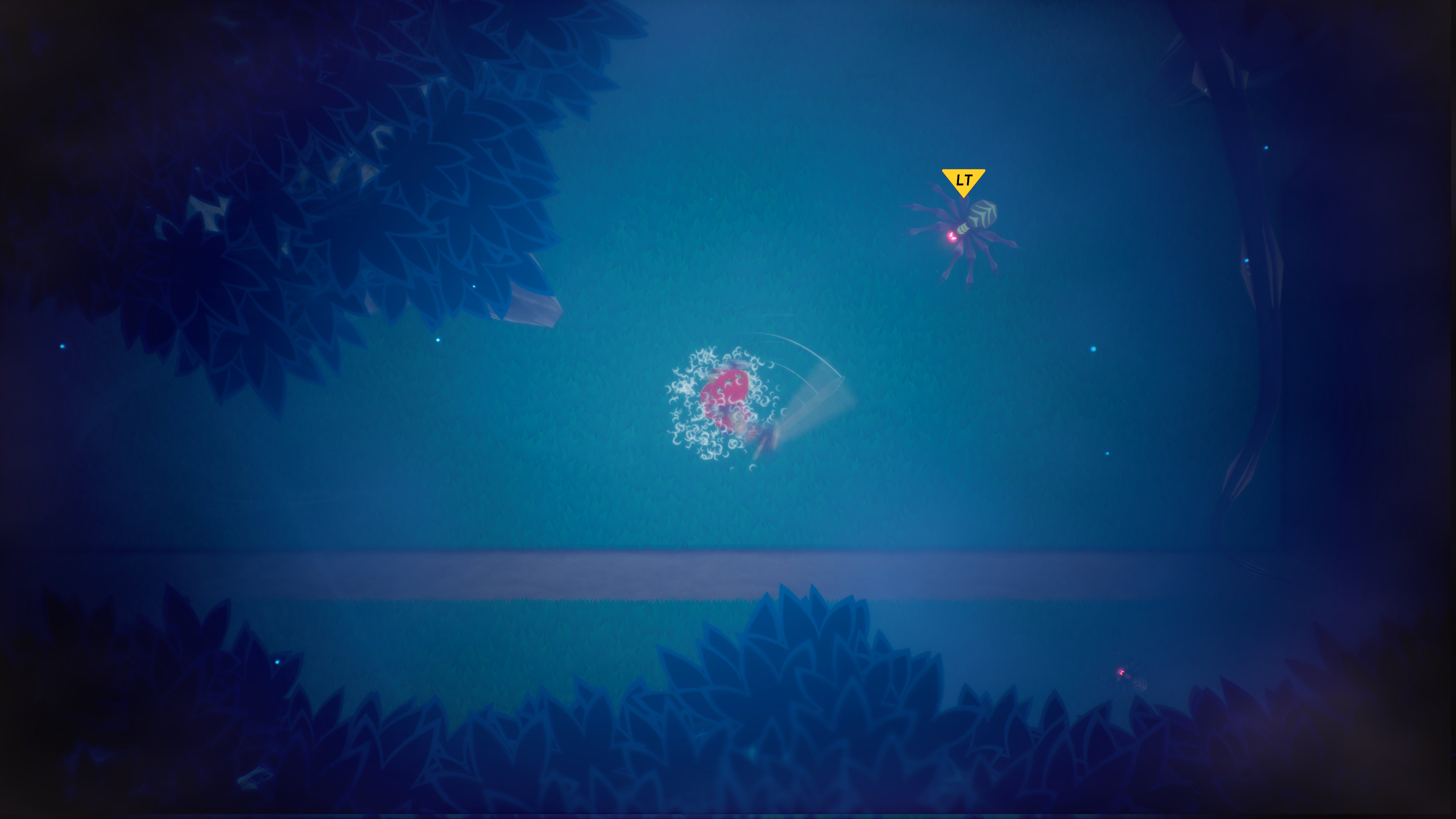
I was making good progress for most of the day until I decided to add an onscreen alert to the spider. I’d toyed with the idea when making the wasps, but now I’ve decided that all NPCs should do it. Gives more notice to the player and makes them standout on-screen. Should be simple: add a UserWidget component to the NPC, use the icon I’d already created for the wasp, Hide and Show on demand. Except… it took about 2.5 hours to get working…
UserWidgets need InitWidget() called during BeginPlay. I know this, as I’ve made this mistake before, and I found a note in the code to say as much. Worse, I probably burned 2.5 hours on it that time, as well, so now I’m writing it down. UserWidgets are stupid things, and the only component I can think of that requires Init to be called manually. This is non-obvious behaviour in Blueprints, as the Init is hidden.
Anyway, other than that, the day went well. The player is debuffed when flobbed on directly and the camera movement is slowed down to match. I’ve added in new VFX, made sure the spider’s always facing the player when they fall, and recoloured its texture to make it standout in the fog.
I’m very close to putting a bow on this.
Started on the player animations for moving when webbed. It’s a simple jump anim, but it needed its own 1D movement BP, and a bunch of changes made to the Player’s Anim Blueprint. I also tided up the graph layout and added some additional transition states that were missing.
On a whim, I thought I’d add a ZTarget to the Spider. To date I’ve only put these on static objects, but the intention was always to add them to large NPCs (my skeletons need them now). As expected, it threw up some little edge cases, so,I decided to go through the whole thing, top-to-bottom, and get it feeling super nice.
Now, the player can only ZTarget at certain times, depending on what they’re carrying, and what’s within range. They’re broken out of lock when webbed, or if they decide to [say] switch from Sword to Wand (which can’t ZTarget anything). If what they’re targeting is destroyed, they’re also automatically popped out of lock, etc.
Feels like a proper game 😊
Oh, and spiders can die, even when you throw stuff at them. I just need to do a little dissolution thing on their material to really sell it.
Added in VFX for the web-binding falling off and tweaked the fog density so you can still see what you’re doing. The spiders had a tendency to get completely obscured...
I want the player to be able to mash their way out of the web-binding. Toss-up between a joystick-waggle and a button-mash. After wondering which would be easier to do (ie: more accessible) I’ve gone for the button mash. There’s no timing to it, each mash just reduces the duration of the binding by 0.35 seconds.


This led to an interesting rabbit-hole. How do I set things up (quickly) to respond to button presses? Well, action button responders… Except, I’ve never actually done any in blueprint, all the ones I've done have been centred around showing/progressing through dialog, and ABRs are Actor Components, so I can’t implement a BP native event from a component in the parent actor, which I only found out after refactoring ALL the ABRs to and do just that... ffs.
In the end I added a delegate to the ActionButtonResponder base class and implemented it in the parent BP. Bob’s your Mother’s Brother, except there’s no return value from a delegate. Hopefully that won’t cause me a problem down the road...
Musings, random thoughts, work in progress screenshots, and occasional swears at Unreal Engine's lack of documentation -- this is a rare insight into what happens when a supposedly professional game developer plans very little up-front, and instead follows where the jokes lead them.
Journal IndexFriends:
If you like any of my work, please consider checking out some of the fantastic games made by the following super talented people: